Getting Started
Shopify Checkouts
In Shopify stores the scripts added to the header of the website aren't added to the checkout success pages. For Shopbox to track successful checkouts our script needs to be added in an additional section in the Shopify interface.
Prerequisites
- Completed Shopbox App Implementation section.
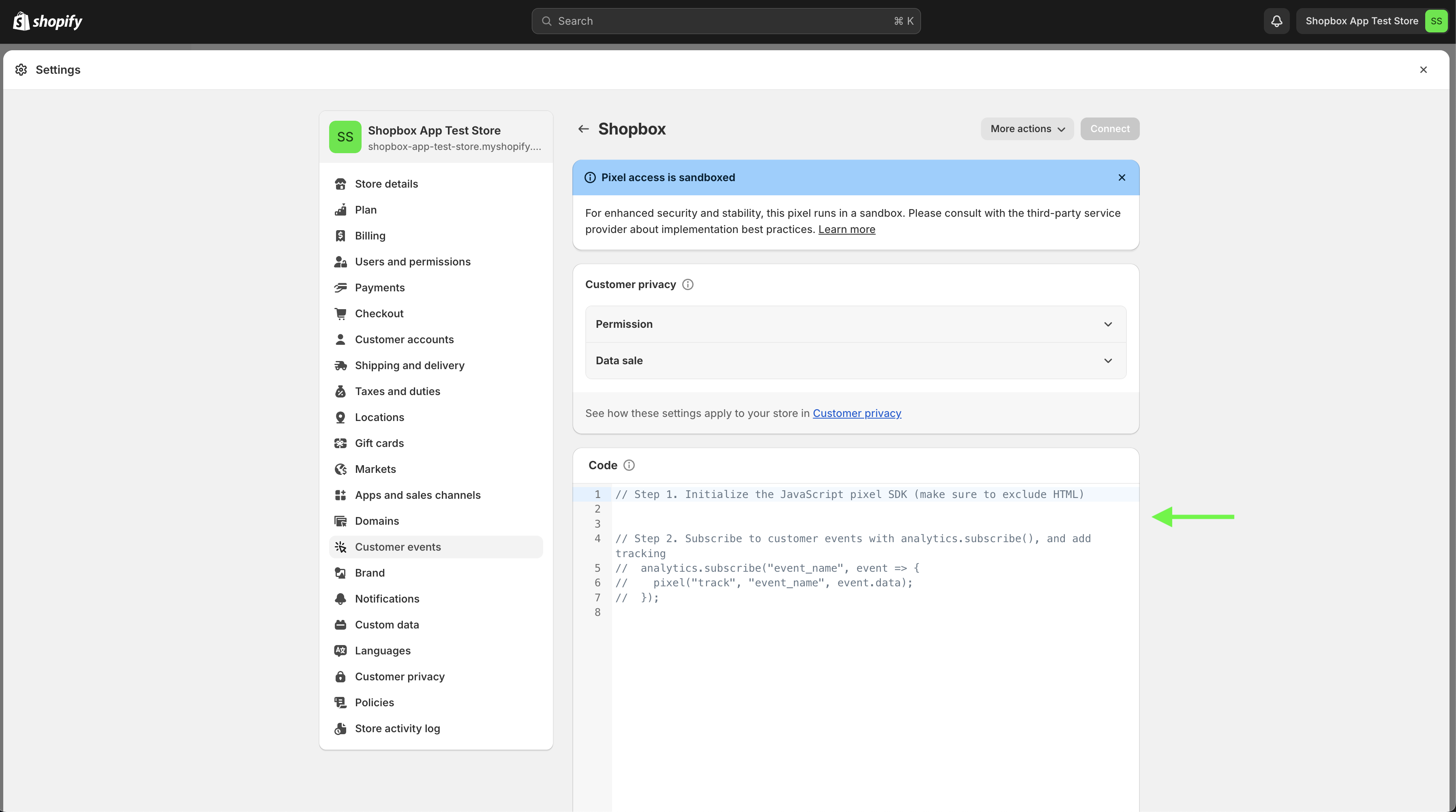
1. Go to you Settings in the Shopify admin panel

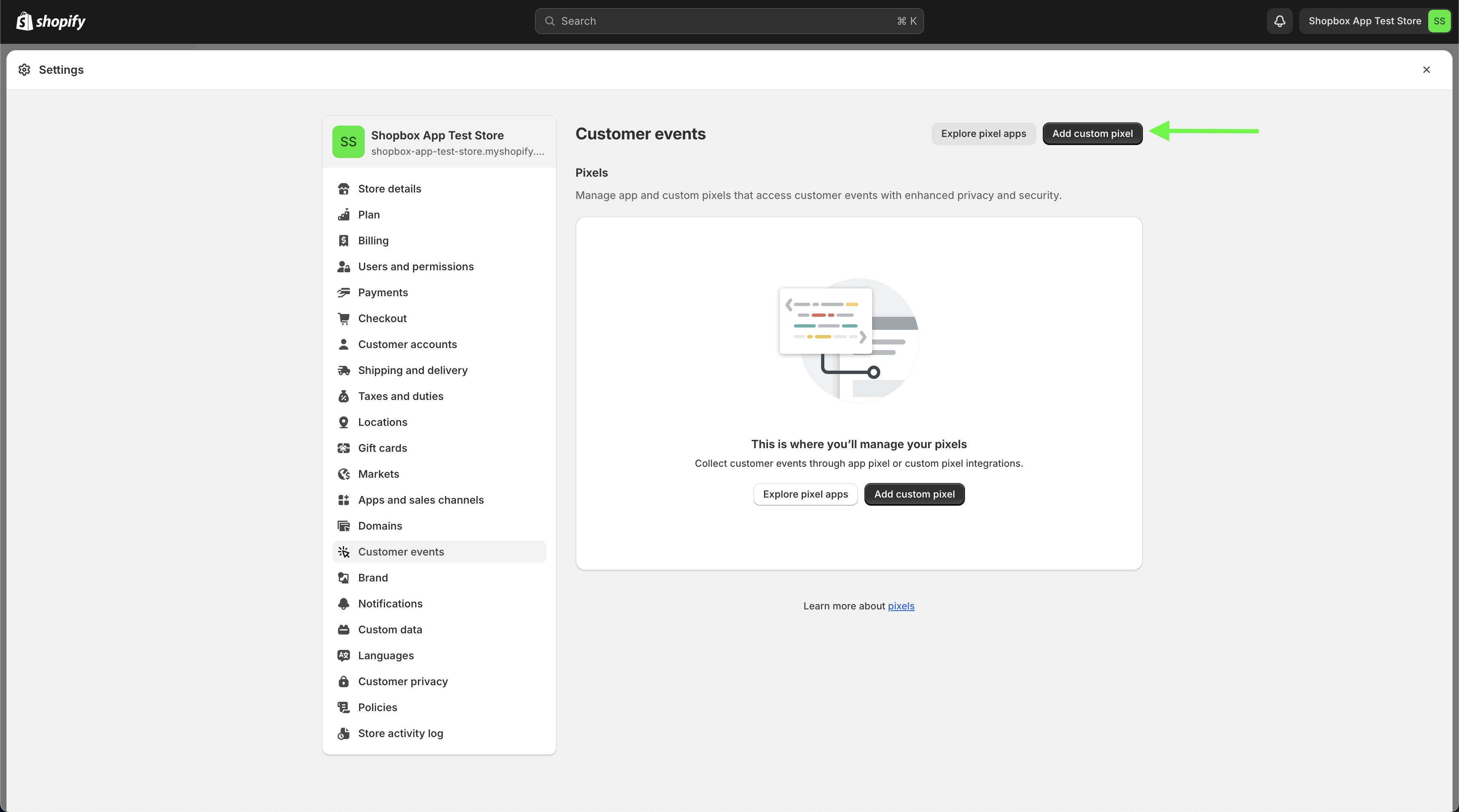
2. Go to Customer events

3. Click on Add custom pixel

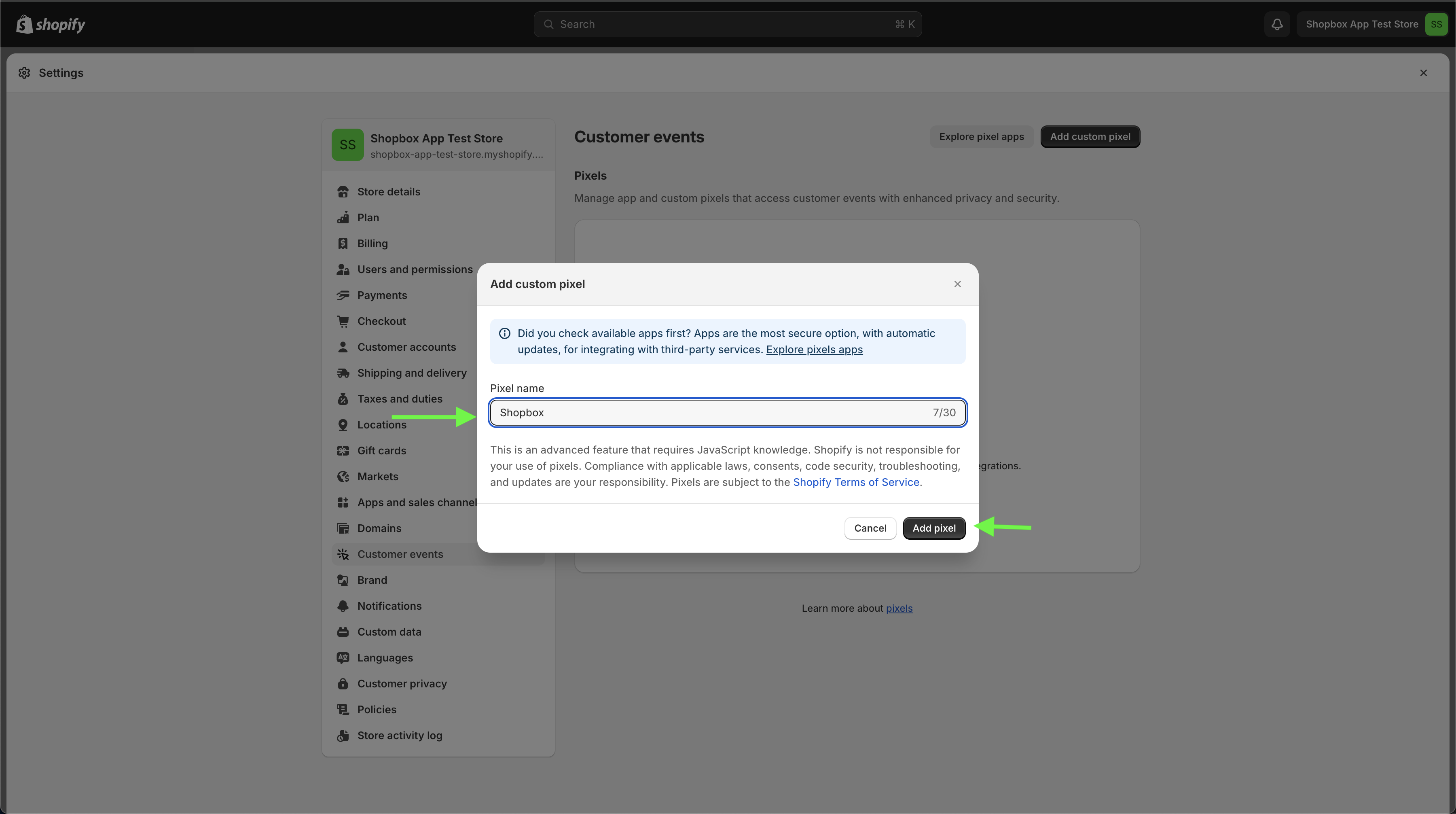
4. Enter the name Shopbox then click Add pixel

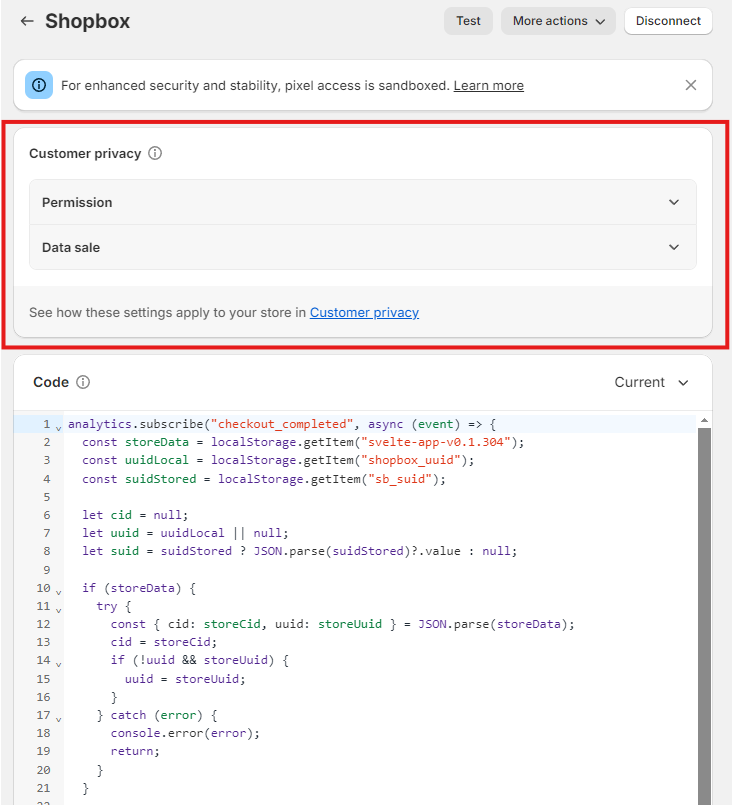
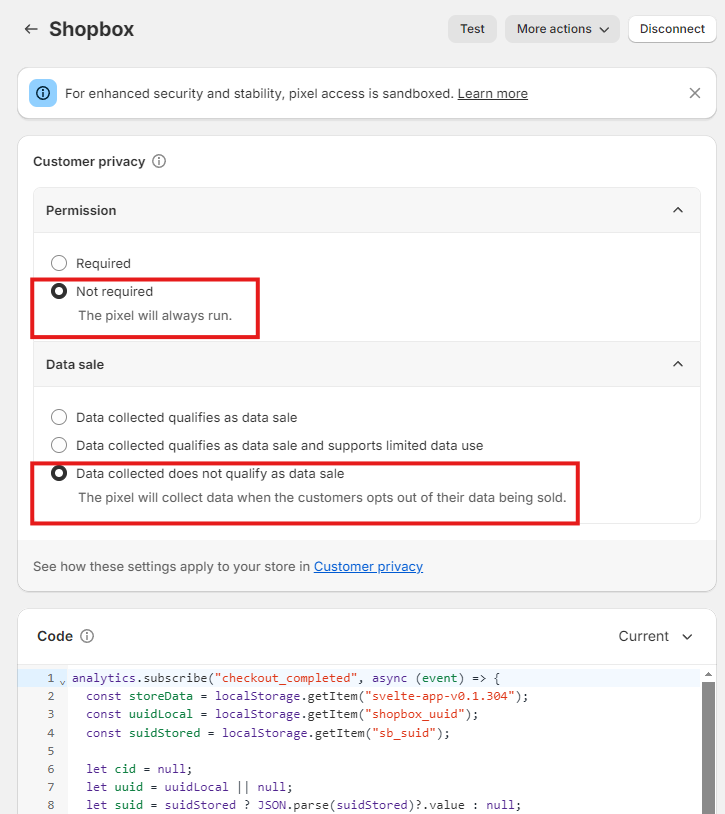
5. Enable checkout data collection from customer privacy drop downs
Below are the customer privacy options you should see

Change the settings so they match below. Shopbox only use this data to determine if there was a sale so we may report on Shopbox attribution values. We do not sell or use the data except for use within the store.

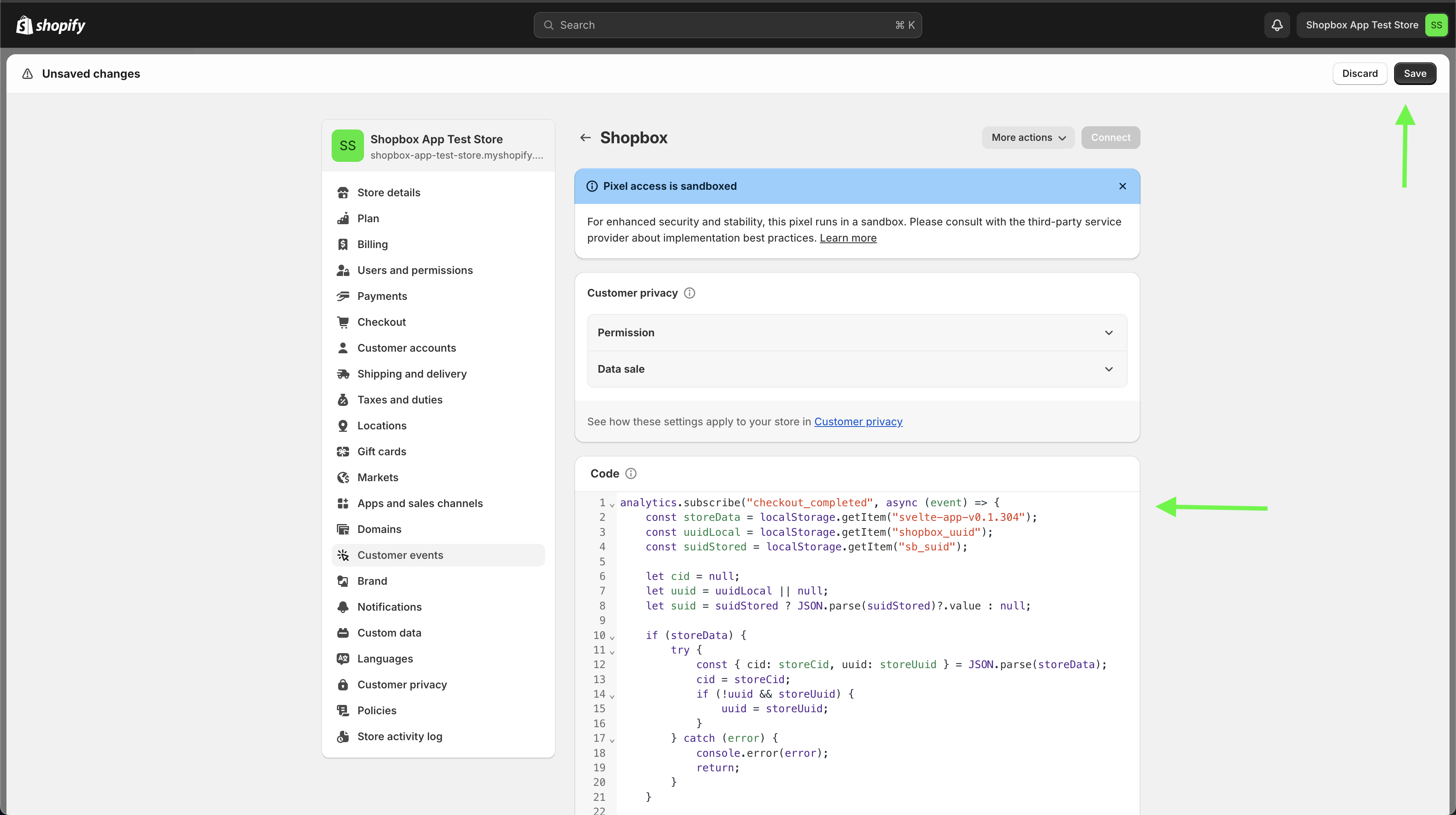
6. In the Code field delete what is already there

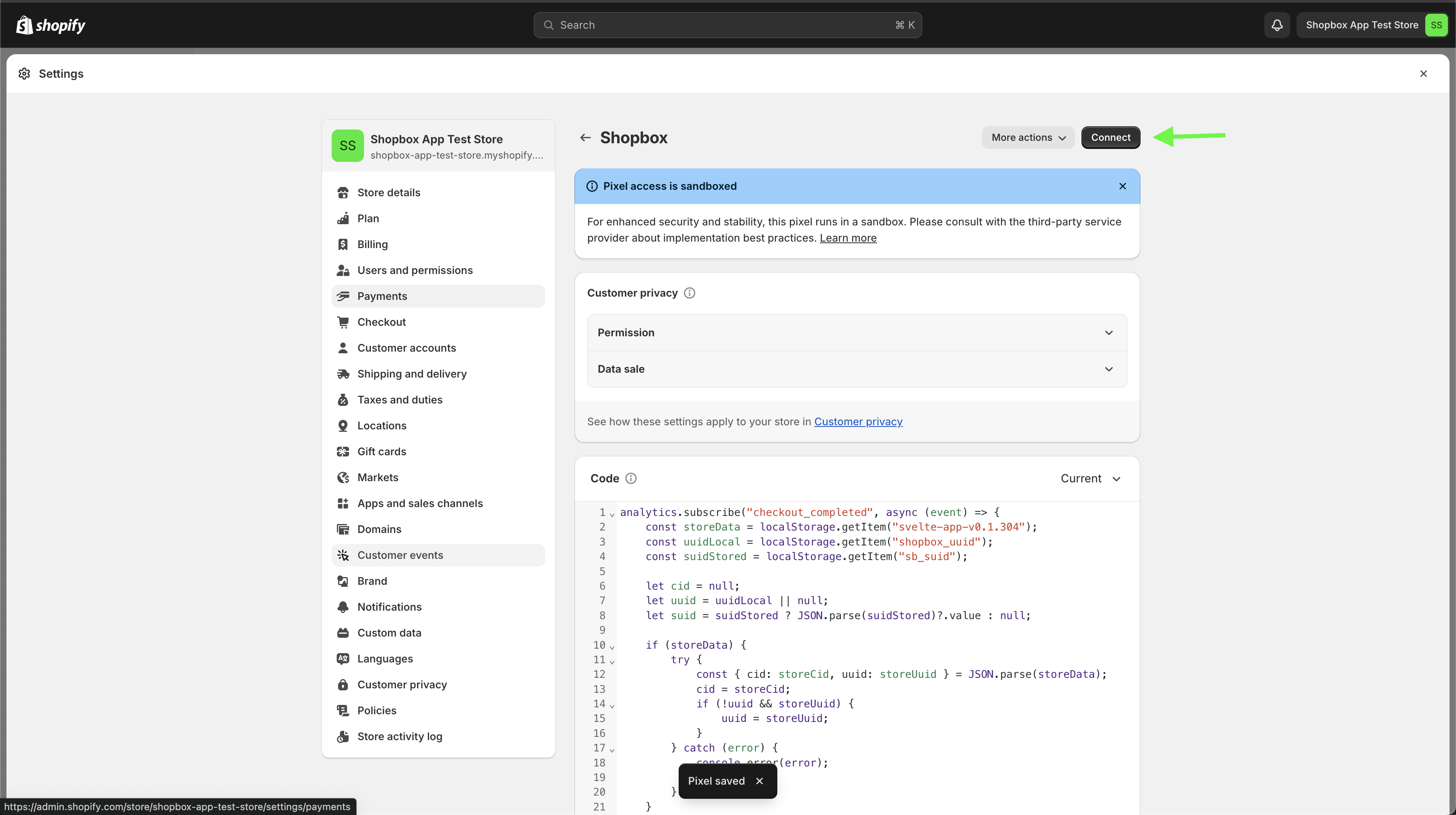
7. Paste this code snippet from the bottom of this page and click Save at the top right.

8. After the pixel is saved, to enable click the Connect button

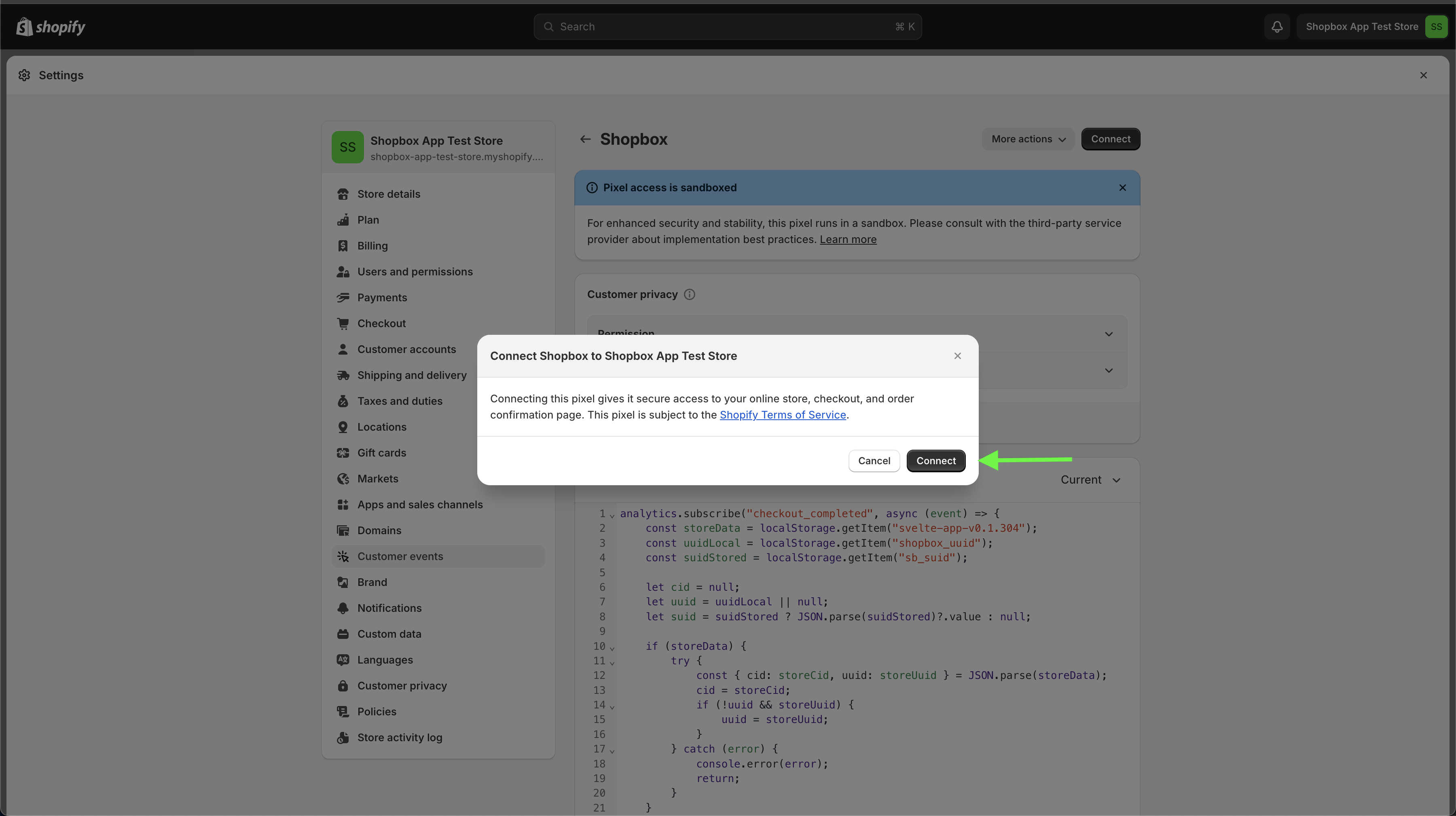
9. You will see the following prompt, here click Connect and thats it!

Code snippet
js
analytics.subscribe("checkout_completed", async (event) => {
const storeData = localStorage.getItem("svelte-app-v0.1.304");
const uuidLocal = localStorage.getItem("shopbox_uuid");
const suidStored = localStorage.getItem("sb_suid");
let cid = null;
let uuid = uuidLocal || null;
let suid = suidStored ? JSON.parse(suidStored)?.value : null;
if (storeData) {
try {
const { cid: storeCid, uuid: storeUuid } = JSON.parse(storeData);
cid = storeCid;
if (!uuid && storeUuid) {
uuid = storeUuid;
}
} catch (error) {
console.error(error);
return;
}
}
let payload = {
uuid,
site_id: cid,
page: event.context.window.location.origin + "/checkouts/cn/" + event?.data?.checkout?.order?.id + "/thank_you",
suid,
pageload_id: "custom-events-check",
page_type: "order_success",
};
await fetch("https://events.shopbox.ai/page_load?" + new URLSearchParams(payload).toString());
});