Shopbox Grid
Contextual grids
Contextual grids create recommendations by combining the current page's context with a users browsing behaviour. They can be used on many pages on an ecommerce site, and are ideally suited for category pages. For example, suppose a customer is on a category page for "Dog Food", the contextual grid would suggest relevant dog food based on that users browsing behaviour.
Prerequisites
- Growth plan or higher
- Shopbox Grid previously installed and functioning
Steps
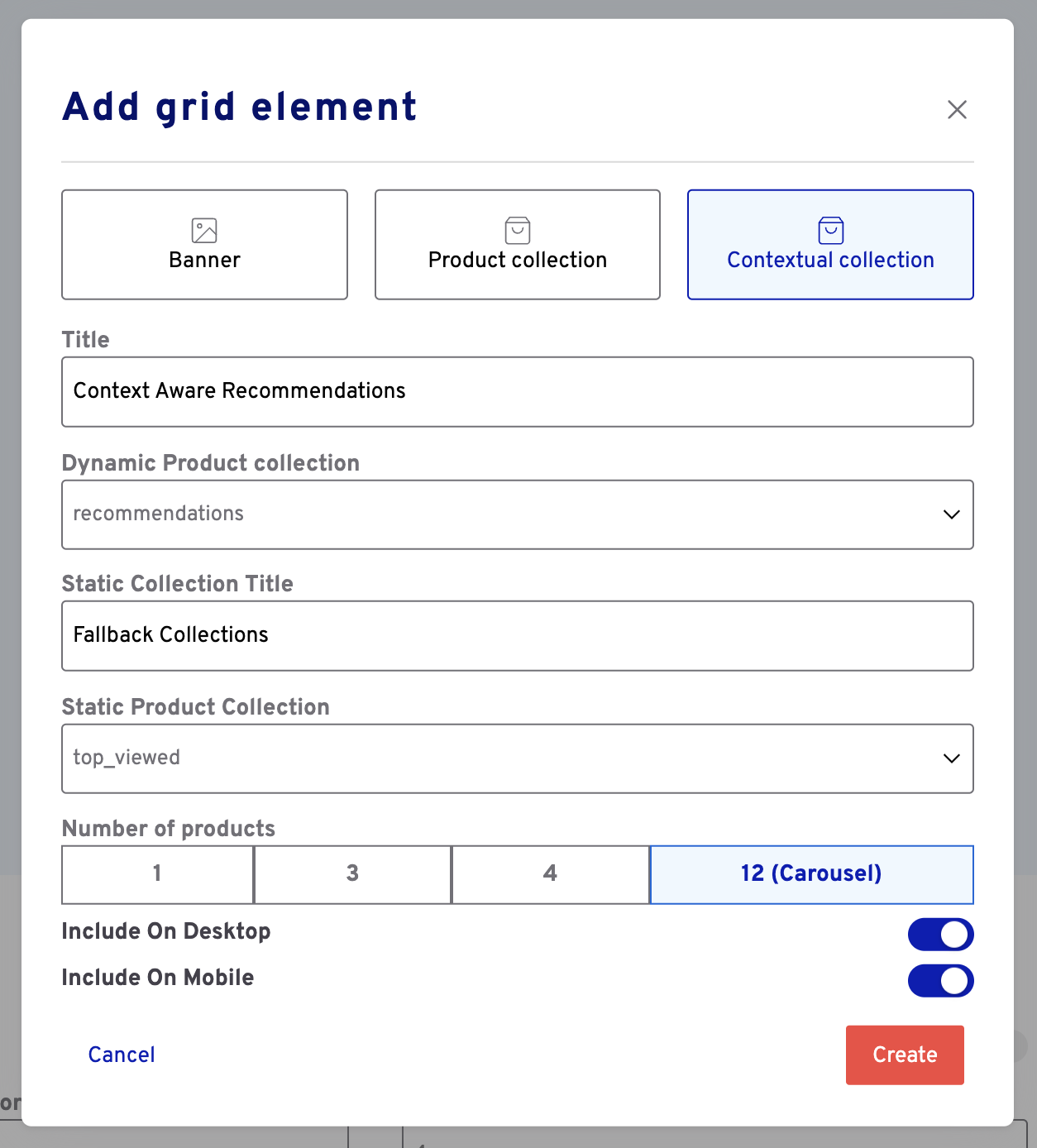
1. Create a Context Aware Shopbox-Grid:
That can be done through the Shopbox Grid Builder, by selecting 'Context Aware' as the dynamic collection for your grid item.
1.1 Dynamic titles
Displaying the Category or Brand you are using for your grid in an element title can be achieved with our dynamic variables. {CATEGORY} or {BRAND} when writing the title in the Grid builder.

2. Embed on the page and pass information:
2.1 Category filter example
Here we give the example of how it would look like if we wanted to apply the category filter for men shoes
<div style="--sb-rows: NO_OF_ROWS; min-height: calc(240px * var(--sb-rows));">
<shopbox-grid category="men shoes" cid="UNIQUE_CLIENT_ID" currency="CURRENCY" id="GRID_ID"> </shopbox-grid>
</div>
2.2 Brand filter example
Here we give the example of how it would look like if we wanted to apply the brand filter for nike
<div style="--sb-rows: NO_OF_ROWS; min-height: calc(240px * var(--sb-rows));">
<shopbox-grid brand="nike" cid="UNIQUE_CLIENT_ID" currency="CURRENCY" id="GRID_ID"> </shopbox-grid>
</div>
For more information on the other fields in this example please refer to step one of the documentation for shopbox grids.